Frequently Asked #
What is the Duet Design System? #
Duet Design System is a collection of reusable components and tools, guided by clear standards, that can be assembled together to build digital products and experiences for LocalTapiola and Turva.
Who works on the Duet Design System? #
Duet has a core team of designers and developers inside LocalTapiola who are dedicated to building and supporting the system.
Where does the name come from? #
The name “Duet” resembles the fact that there are two separate themes. One for LocalTapiola and one for Turva.
“A duet” is a musical composition for two performers in which the performers have equal importance to the piece, often a composition involving two singers or two pianists.
Can I use Duet in any project? #
Duet Design System is meant for building digital products and experiences for LocalTapiola and Turva. Our terms of use doesn’t allow the use of Duet outside of this original context.
Is Duet open source? #
No, but feel free to browse this website to learn how we approach design and development at LocalTapiola and Turva.
Why is Duet public? #
Public documentation makes sharing and collaboration between different teams and third party vendors much easier as it increases the system’s visibility and accountability. This also makes us push towards higher quality content and enables us to be more transparent. Finally, this also serves as an amazing tool that we can leverage in recruiting.
Does this mean we’re giving away trade secrets? #
Or course not! We’re are talking about illustrations, styles, and components we use on the client side here. All of it is anyway visible on the web for anyone who has access to a web browser.
How do I install Duet’s native app? #
Duet Design System’s documentation is available as a progressive web app with offline support. Using Chrome on Desktop and Android, or Safari on iOS lets you install Duet onto your device.

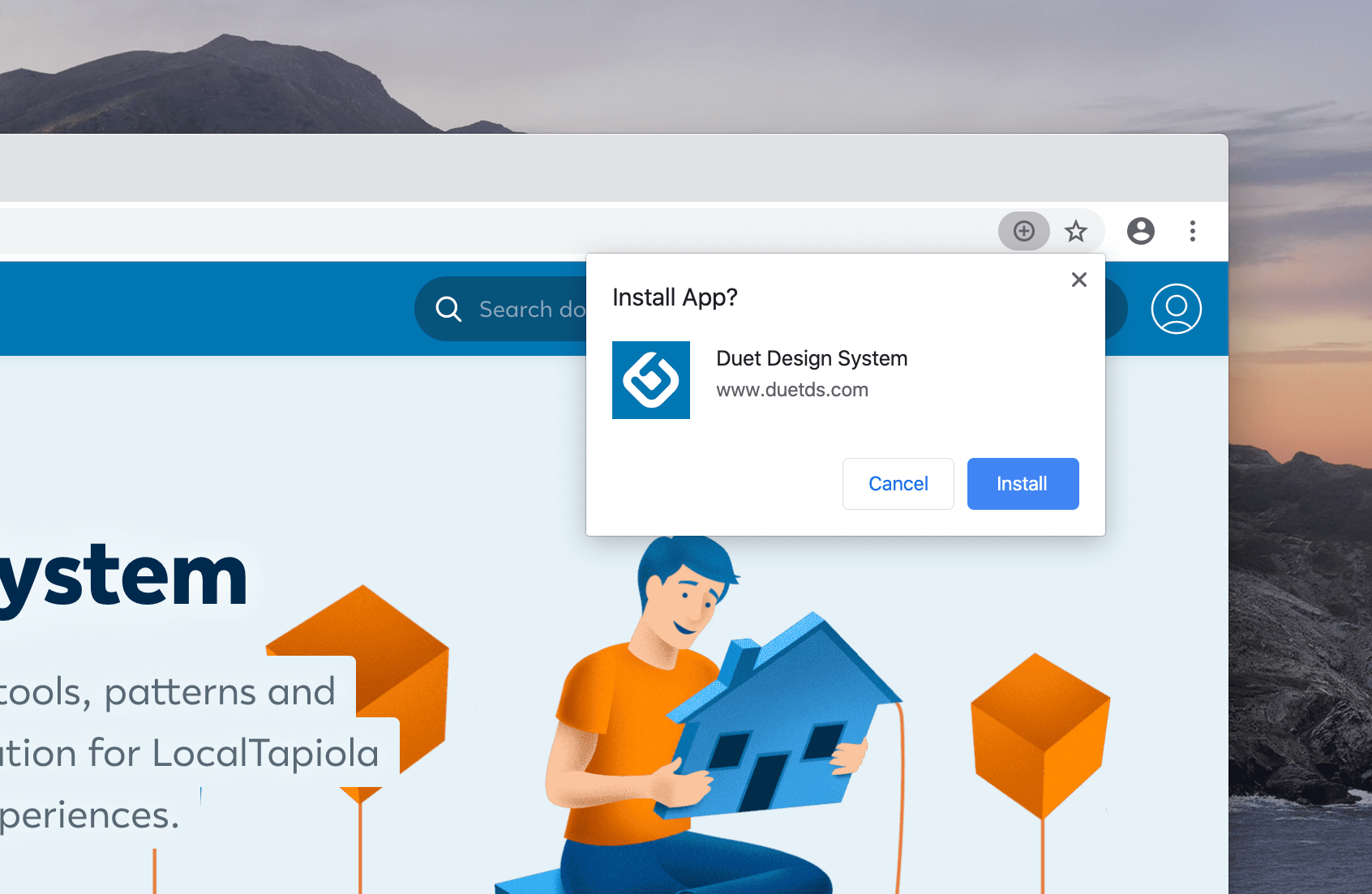
Chrome allows you to install Duet Design System onto Windows or macOS by clicking the small plus icon in the address bar and then choosing “Install” from the pop-up window that opens.
How do I get started with Duet? #
See the Getting Started Guide in the documentation.
How can I contribute? #
See the Contributing Guide in the documentation.
What browsers are supported? #
Duet Design System supports the following browsers.
- Google Chrome 79+
- Apple Safari 14+
- Firefox 70+
- Microsoft Edge 79+
What JavaScript frameworks are supported? #
We offer full support for the following frameworks and libraries:
- Basic HTML: The easiest way to utilize Duet components. Follow the instructions on Components Usage page.
- Angular:
7.2.1 - 13with package@duetds/angular. From version 14 the support for@duetds/angularhas been deprecated and prefer utilizing@duetds/componentsdirectly. - React:
16.7.0and up using@duetds/reactpackage. With older React versions you can utilize@duetds/componentswith some limitations. - Other Frameworks: You can either use
@duetds/componentspackage directly or load the components from our CDN. Please see Custom Elements Everywhere for more details about wider support in Frameworks like Preact, Svelte, Solid, Riot.js and similar.
Can you develop Duet’s core packages on Windows? #
Yes, everything works on macOS, Windows and Linux. Follow the Contributing Guide in the repository’s readme to get things up and running. When using Windows, you might want to switch to Linux Bash Shell for full support of all the command line utilities Duet offers.
What do different component and token statuses mean? #
Statuses indicate whether something can be used in production environment or not. Green (“Ready”) status means that something can be used in production environment. Anything else means that it either doesn’t exist yet, is early prototype, or hasn’t been approved for production usage.
Can I use Duet together with other CSS frameworks? #
Yes. All CSS selectors are prefixed with .duet- to prevent collisions.
How do I use basic SVG icons from Duet’s Icon package? #
Please see Importing basic SVG files for instructions.
How do I listen events when using Duet’s Components? #
Please see Event sections in component usage guidelines.
How do I modify the CSS styles of a component? #
You shouldn’t. Most components won’t even allow this as they use closed Shadow DOM that prevents the injection of external styles. If the component looks incorrect in your application it’s most likely an issue in Duet and should be fixed here instead.
What languages are the components written in? #
Components in Duet are written in TypeScript, SCSS and HTML. They ship as standards based Web Components making them compatible with current and future JavaScript based frameworks like Angular, React or Vue.
How do you compile Duet’s Web Components? #
We use Stencil.js to compile our components.
How do you use SSR with components? #
Please see the following instruction for SSR.
What are you using to generate the documentation? #
We use Eleventy for both the static documentation and the dynamically generated parts like component playgrounds and design tokens. We don’t currently use a JavaScript framework on the website, except Duet’s own components.
Where are the design specs? #
Duet does not contain pixel perfect specs. Instead, we try to embrace the fluid nature of the web and focus on systems of components instead of pixel perfect designs.
I need a new component, who do I talk to? #
If you would like to request a new component, we encourage you to add a new issue here. Keep in mind that for specific scenarios or edge cases we may recommend you to use a more industry-standard interaction that’s common with our other products, thus being more familiar to our users.
How do I use media queries defined in tokens? #
.selector {
@media #{$media-query-large} {
// Your styles
}
}How do you test Shadow DOM in Selenium? #
To test something inside particular component’s Shadow Tree instead of the normal Document Tree you need to first find the component’s shadowRoot and then find the correct element from within that Shadow Tree. Once you find the correct element you will be able to test features in a regular manner. For detailed instructions, read guide to working with Shadow DOM using Selenium.
Is there a way to detect when a component is loaded? #
The standard Web Components API includes a CustomElementsRegistry object that Duet uses to register its components. This object also includes a function called whenDefined which receives a name of a component and returns a promise. The promise will be resolved when the component is defined:
window.customElements.whenDefined("duet-button").then(() => {
console.log("Duet Button is defined!");
});To learn more about this, see Using Components.
VS Code consuming 100% of CPU when working on Duet? #
VS Code’s TypeScript Server has a bug that can cause this when working on large mono repositories. To get around this issue, disable “TypeScript and JavaScript Language Features” builtin extension.
I found a bug. How do I report it? #
First, make sure the problem is reproducible. Once confirmed, open an issue. We’re currently using Jira to track the backlog and bugs, please click here to create an issue.
I need a new icon, how do I add it? #
All new icons should be added to the design system first. Please see Support page for more information on how to contact us. We can usually add an icon in a matter of hours if there’s hurry.
Do you provide example projects? #
Yes, in two locations. Duet’s GitHub account includes examples that demonstrate basic form handling in React and Angular. Additionally, our CLI tool has ready made templates for HTML, Eleventy, Angular and React.
I couldn’t find an answer to my question. #
See the Support Guide for instructions on how to reach us.